 .... Kali ini sobat blogger yang bertanya adalah Cerita-Dewasa "brooo,, kalo pengin daftar isi kayak yang paling atas gimana caranya??? itu tuu... yang open all ? " ... memang sudah ada beberapa yang tanya seperti ini karena melihat tampilan Menu D-Tree di blog ini.. Sebenarnya malas banget kalau membahas trik yang satu ini karena pembahasannya panjang..fiiuuh.. tetapi akan saya buat sesederhana mungkin sobat..biar kalian paham.. jika kalian telah paham maka akan lebih mudah untuk mengubah-ubahnya tampilannya seperti kemauan kalian sendiri :)
.... Kali ini sobat blogger yang bertanya adalah Cerita-Dewasa "brooo,, kalo pengin daftar isi kayak yang paling atas gimana caranya??? itu tuu... yang open all ? " ... memang sudah ada beberapa yang tanya seperti ini karena melihat tampilan Menu D-Tree di blog ini.. Sebenarnya malas banget kalau membahas trik yang satu ini karena pembahasannya panjang..fiiuuh.. tetapi akan saya buat sesederhana mungkin sobat..biar kalian paham.. jika kalian telah paham maka akan lebih mudah untuk mengubah-ubahnya tampilannya seperti kemauan kalian sendiri :) ...Explorer D-Tree yaitu menu berantai yang mirip seperti window explorer.. tampilannya yang sepertinya sederhana dan ringkas tetapi sebenarnya bisa mencakup isi yang terdapat dalam blog kita... terus bisa juga kita atur lagi Menu D-tree secerdik kita..tetapi menu ini daftar isinya harus dilakukan secara manual.. :D hehe
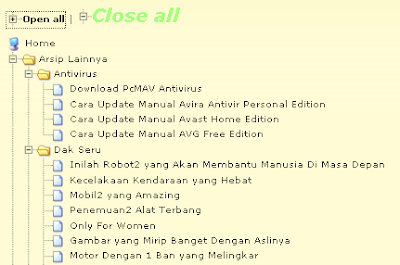
...Explorer D-Tree yaitu menu berantai yang mirip seperti window explorer.. tampilannya yang sepertinya sederhana dan ringkas tetapi sebenarnya bisa mencakup isi yang terdapat dalam blog kita... terus bisa juga kita atur lagi Menu D-tree secerdik kita..tetapi menu ini daftar isinya harus dilakukan secara manual.. :D hehe 
 ...Langsung saja simak caranya berikut ini ;
...Langsung saja simak caranya berikut ini ;Tahap A - Copy Paste Js Explorer D-Tree ke dalam kode HTML Template Blog
1. Login ke blogger > rancangan > Edit HTML ..klik Expand Template Widget (dibiasakan)
2. Cari kode html " </head> " lalu letakan kode JS dibawah ini diatasnya ( dibawahnya juga tidak apa-apa) ;
<link href='http://sites.google.com/site/ecaknyo/blog/dtree.css' rel='StyleSheet' type='text/css'/>
<script src='http://sites.google.com/site/ecaknyo/blog/dtree_ecaknyo.js' type='text/javascript'/>
Contohnya seperti dibawah ini ;<script src='http://sites.google.com/site/ecaknyo/blog/dtree_ecaknyo.js' type='text/javascript'/>
<link href='http://sites.google.com/site/ecaknyo/blog/dtree.css' rel='StyleSheet' type='text/css'/>
<script src='http://sites.google.com/site/ecaknyo/blog/dtree_ecaknyo.js' type='text/javascript'/>
</head>
<script src='http://sites.google.com/site/ecaknyo/blog/dtree_ecaknyo.js' type='text/javascript'/>
</head>
3. jika sudah lalu klik Simpan Template...
Tahap B - Copy Paste kode Menu D-Tree ini di Gadget HTML/Java Scripts4. Rancangan > Elemen Halaman > Tambah Gadget > HTML/Js.. terserah mau kamu letakan dimana Gadgetnya.. aturlah sesukamu.. :)
5. Copy-paste kode dibawah ini..
<div class="dtree">
<p><a href="javascript: d.openAll();"><img src="http://sites.google.com/site/ecaknyo/blog/plus.gif" /><b>Open all</b></a> | <a href="javascript: d.closeAll();"><img src="http://sites.google.com/site/ecaknyo/blog/minus.gif" /><b>Close all</b></a></p>
<script type="text/javascript">
<!--
d = new dTree('d');
d.add(0,-1,'Home','http://ecaknyo.blogspot.com');
d.add(2,0,'Arsip Lainnya')
d.add(3,2,'Antivirus','');
d.add(10,3,'Download PcMAV Antivirus','http://ecaknyo.blogspot.com/2009/08/download-pcmav-antivirus.html');
d.add(20,3,'Cara Update Manual Avira Antivir Personal Edition','http://ecaknyo.blogspot.com/2009/08/cara-update-manual-avira-antivir.html');
d.add(30,3,'Cara Update Manual Avast Home Edition','http://ecaknyo.blogspot.com/2009/08/cara-download-update-database-virus.html');
d.add(40,3,'Cara Update Manual AVG Free Edition','http://ecaknyo.blogspot.com/2009/08/cara-update-avg-free-edition-update.html');
d.add(4,2,'Dak Seru','');
d.add(10,4,'Inilah Robot2 yang Akan Membantu Manusia Di Masa Depan','http://ecaknyo.blogspot.com/2009/09/inilah-robot2-yang-akan-membantu.html');
d.add(20,4,'Kecelakaan Kendaraan yang Hebat','http://ecaknyo.blogspot.com/2009/09/apakah-yang-terjadi-kok-bisa-sampai.html');
d.add(30,4,'Mobil2 yang Amazing','http://ecaknyo.blogspot.com/2009/09/wow-mobil-mobil-ini-amazing.html');
d.add(40,4,'Penemuan2 Alat Terbang','http://ecaknyo.blogspot.com/2009/09/penemuan-alat-terbang.html');
d.add(50,4,'Only For Women','http://ecaknyo.blogspot.com/2009/09/only-for-womenweleh2.html');
d.add(5,2,'Download','');
d.add(10,5,'Simple IP Address Calculator','http://ecaknyo.blogspot.com/2009/09/simple-ip-addres-calculator.html');
d.add(20,5,'TweakNow WinSecret','http://ecaknyo.blogspot.com/2009/09/tweak-windows-pake-aplikasi-tweaknow.html');
d.add(30,5,'Download Photoshop Font','http://ecaknyo.blogspot.com/2009/08/photoshop-font-download-gratis-lengkap.html');
d.add(40,5,'Download Software Gratis','http://ecaknyo.blogspot.com/2009/08/download-software-gratis.html');
d.add(6,2,'Elektro','');
d.add(10,6,'Kemampuan Hantar Arus (KHA)','http://ecaknyo.blogspot.com/2009/08/kemampuan-hantar-arus-kha.html');
d.add(20,6,'Rugi-rugi Daya (P Loss)','http://ecaknyo.blogspot.com/2009/08/rugi-rugi-daya-p-loss.html');
d.add(30,6,'Macam-macam Daya Listrik','http://ecaknyo.blogspot.com/2009/08/macam-macam-daya-listrik.html');
d.add(7,2,'X-Tra Duit');
d.add(10,7,'Kumpul Blogger','http://ecaknyo.blogspot.com/2009/09/gabung-di-kumpul-blogger-dapet-duit.html');
d.add(20,7,'PPCMuslim Adsense','http://ecaknyo.blogspot.com/2009/09/adsense-indonesia-ya-ppcmuslim.html');
d.add(30,7,'AdsenseCamp','http://ecaknyo.blogspot.com/2009/09/adsense-indonesia-ya.html');
d.add(8,0,'Komunitas','','','','http://sites.google.com/site/ecaknyo/blog/Globe.gif');
d.add(10,8,'Komunitas Blogger Palembang','http://palembang-blogger.blogspot.com/','','','http://sites.google.com/site/ecaknyo/blog/Icon_User.gif');
d.add(20,8,'Komunitas Blogger Sumatera','http://andalas-comunity.blogspot.com/','','','http://sites.google.com/site/ecaknyo/blog/Icon_User.gif');
d.add(30,8,'Politeknik Negeri Sriwijaya','http://www.polisriwijaya.ac.id/','','','http://sites.google.com/site/ecaknyo/blog/Icon_User.gif');
d.add(40,8,'Universitas Negeri Sriwijaya','http://www.unsri.ac.id/','','','http://sites.google.com/site/ecaknyo/blog/Icon_User.gif');
document.write(d);
//-->
</script>
</div>
Panduan :<p><a href="javascript: d.openAll();"><img src="http://sites.google.com/site/ecaknyo/blog/plus.gif" /><b>Open all</b></a> | <a href="javascript: d.closeAll();"><img src="http://sites.google.com/site/ecaknyo/blog/minus.gif" /><b>Close all</b></a></p>
<script type="text/javascript">
<!--
d = new dTree('d');
d.add(0,-1,'Home','http://ecaknyo.blogspot.com');
d.add(2,0,'Arsip Lainnya')
d.add(3,2,'Antivirus','');
d.add(10,3,'Download PcMAV Antivirus','http://ecaknyo.blogspot.com/2009/08/download-pcmav-antivirus.html');
d.add(20,3,'Cara Update Manual Avira Antivir Personal Edition','http://ecaknyo.blogspot.com/2009/08/cara-update-manual-avira-antivir.html');
d.add(30,3,'Cara Update Manual Avast Home Edition','http://ecaknyo.blogspot.com/2009/08/cara-download-update-database-virus.html');
d.add(40,3,'Cara Update Manual AVG Free Edition','http://ecaknyo.blogspot.com/2009/08/cara-update-avg-free-edition-update.html');
d.add(4,2,'Dak Seru','');
d.add(10,4,'Inilah Robot2 yang Akan Membantu Manusia Di Masa Depan','http://ecaknyo.blogspot.com/2009/09/inilah-robot2-yang-akan-membantu.html');
d.add(20,4,'Kecelakaan Kendaraan yang Hebat','http://ecaknyo.blogspot.com/2009/09/apakah-yang-terjadi-kok-bisa-sampai.html');
d.add(30,4,'Mobil2 yang Amazing','http://ecaknyo.blogspot.com/2009/09/wow-mobil-mobil-ini-amazing.html');
d.add(40,4,'Penemuan2 Alat Terbang','http://ecaknyo.blogspot.com/2009/09/penemuan-alat-terbang.html');
d.add(50,4,'Only For Women','http://ecaknyo.blogspot.com/2009/09/only-for-womenweleh2.html');
d.add(5,2,'Download','');
d.add(10,5,'Simple IP Address Calculator','http://ecaknyo.blogspot.com/2009/09/simple-ip-addres-calculator.html');
d.add(20,5,'TweakNow WinSecret','http://ecaknyo.blogspot.com/2009/09/tweak-windows-pake-aplikasi-tweaknow.html');
d.add(30,5,'Download Photoshop Font','http://ecaknyo.blogspot.com/2009/08/photoshop-font-download-gratis-lengkap.html');
d.add(40,5,'Download Software Gratis','http://ecaknyo.blogspot.com/2009/08/download-software-gratis.html');
d.add(6,2,'Elektro','');
d.add(10,6,'Kemampuan Hantar Arus (KHA)','http://ecaknyo.blogspot.com/2009/08/kemampuan-hantar-arus-kha.html');
d.add(20,6,'Rugi-rugi Daya (P Loss)','http://ecaknyo.blogspot.com/2009/08/rugi-rugi-daya-p-loss.html');
d.add(30,6,'Macam-macam Daya Listrik','http://ecaknyo.blogspot.com/2009/08/macam-macam-daya-listrik.html');
d.add(7,2,'X-Tra Duit');
d.add(10,7,'Kumpul Blogger','http://ecaknyo.blogspot.com/2009/09/gabung-di-kumpul-blogger-dapet-duit.html');
d.add(20,7,'PPCMuslim Adsense','http://ecaknyo.blogspot.com/2009/09/adsense-indonesia-ya-ppcmuslim.html');
d.add(30,7,'AdsenseCamp','http://ecaknyo.blogspot.com/2009/09/adsense-indonesia-ya.html');
d.add(8,0,'Komunitas','','','','http://sites.google.com/site/ecaknyo/blog/Globe.gif');
d.add(10,8,'Komunitas Blogger Palembang','http://palembang-blogger.blogspot.com/','','','http://sites.google.com/site/ecaknyo/blog/Icon_User.gif');
d.add(20,8,'Komunitas Blogger Sumatera','http://andalas-comunity.blogspot.com/','','','http://sites.google.com/site/ecaknyo/blog/Icon_User.gif');
d.add(30,8,'Politeknik Negeri Sriwijaya','http://www.polisriwijaya.ac.id/','','','http://sites.google.com/site/ecaknyo/blog/Icon_User.gif');
d.add(40,8,'Universitas Negeri Sriwijaya','http://www.unsri.ac.id/','','','http://sites.google.com/site/ecaknyo/blog/Icon_User.gif');
document.write(d);
//-->
</script>
</div>
Merah = Gantilah dengan alamat url blog kamu..
Biru = Gantilah dengan nama Folder Arsip kamu..
Pink = Gantilah dengan nama Judul Posting kamu..
Orange = Gantilah dengan url posting blog kamu yang berhubungan dengan judul posting tersebut..
Keterangan :
d.add(0,-1, = Link Utama Url Utama Blog " Home "..dimulai dari " 0,-1 " ..dst
|
|
d.add(2,0, = Link Kedua berupa Folder " Arsip Lainnya ".. dimulai dari " 2,0 "..dst
|
+---- d.add(3,2, = Link Ketiga Folder " Antivirus " dimulai dari " 3,2 "..dst..
|
+------- d.add(10,3, = isi dari Folder Antivirus... dimulai dari " 10,3 "..dst...
6. Jika sudah selesai ..kLik Simpan Gadget.. lalu refresh blog kamu dan lihatlah hasilnya.. ;)
Note :
> Sengaja tidak saya buat penjelasan yang lebih rinci.. takutnya nanti kalian malah tambah bingung.. pahami saja langkah-langkah diatas.. saya yakin kalian bisa.. dengan begitu kalian akan mengerti sendiri..
> Pakailah dulu alamat url file .Js dan url icon Menu D-Tree saya.. jika Menu kalian sudah sempurna ..baru kalian bisa ganti dengan url file .Js dan url Icon D-Tree kalian sendiri.. Simpan Saja di Google site..








0 komentar:
Posting Komentar